티스토리, 네이버 블로그 등에서는 댓글 기능을 직접 지원하지만 github page에서는 댓글 기능을 지원하지 않습니다! 그래서 Github blog를 작성하게 되면 Disqus를 이용해 댓글기능을 사용할 수 있습니다.
오늘은 Jekyll와 github.io를 활용해 blog를 만들면서 Disqus 댓글을 연동하는 방법에 대해서 소개합니다.
Jekyll에 Disqus 댓글 연동 방법
1. Disqus 가입
Disqus 홈페이지에 들어가 회원가입을 한다.
GET STARTED를 클릭해 회원가입을 시작하겠습니다.

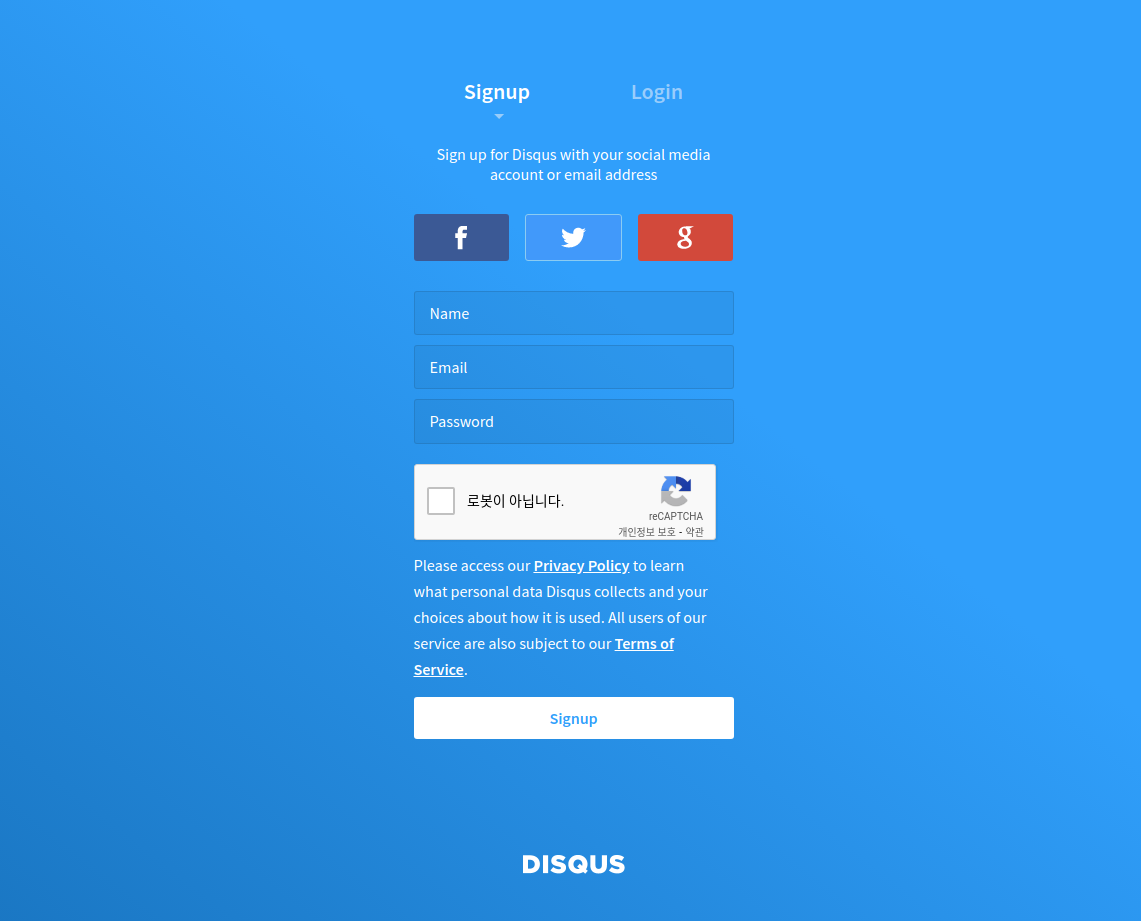
이름, 이메일, 비밀번호를 작성한 뒤 Signup을 클릭해 회원가입합니다.

2. Disqus 댓글 기능 설정
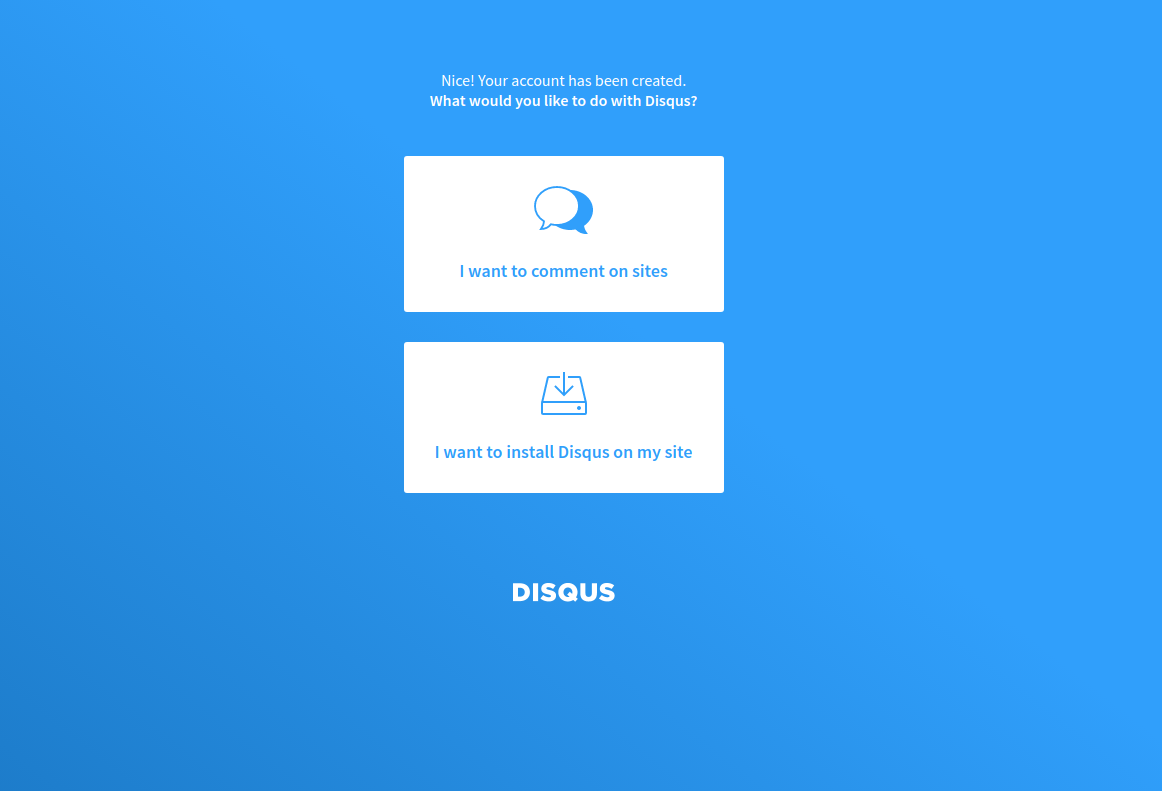
우리는 댓글 기능을 추가하기 때문에 I want to install Disqus on my site 버튼을 클릭합니다.
- I want to comment on sites : Dispus를 사용하고 있는 다른 사이트에 댓글을 다는 기능
- I want to install Disqus on my site : 자신의 사이트에 Disqus를 설치하는 기능

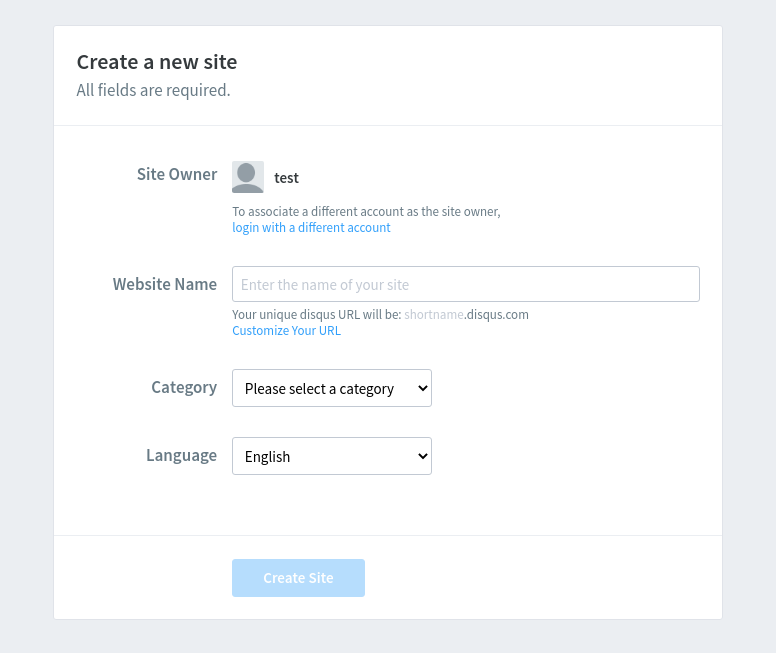
Dispus에 댓글 기능을 연결할 사이트에 관한 정보를 입력합니다. Website Name은 자신이 구분할 수 있는 이름을 입력하면 됩니다. 언어는 한국어는 지원이 안됨으로 영어로 설정하시면 됩니다! 모든 내용을 작성 후 Create Site를 클릭합니다.

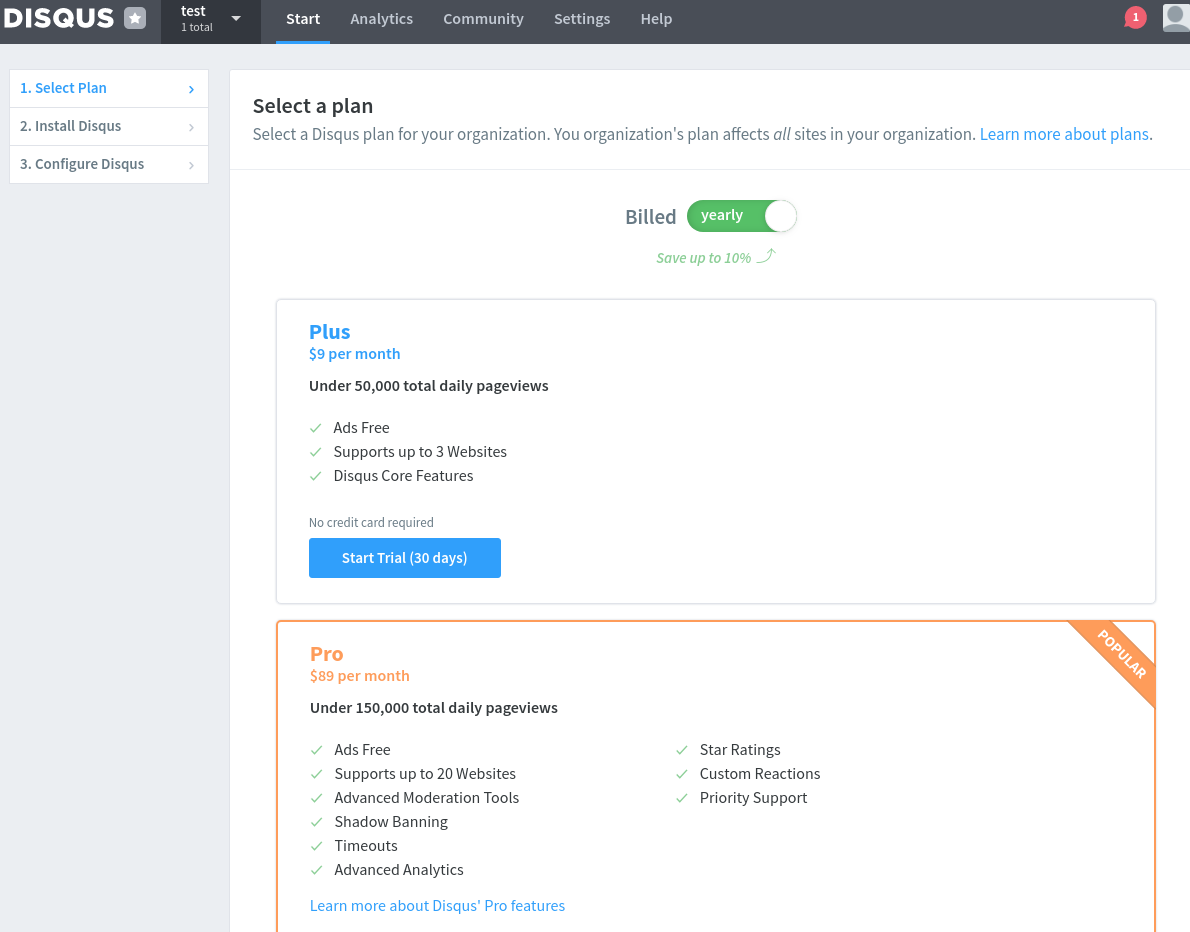
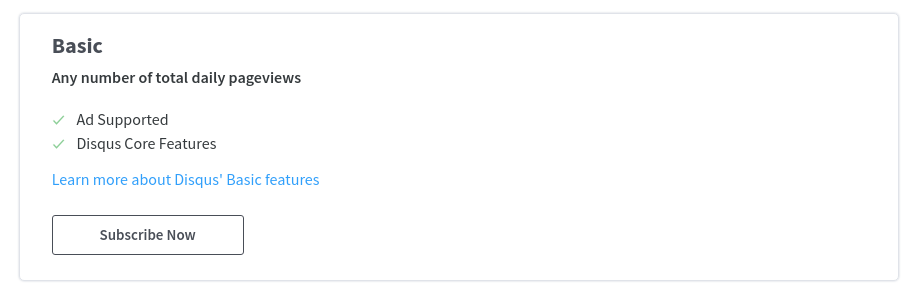
계정의 플랜을 선택할 수 있는 페이지가 나오게 됩니다. 우리는 사이트에 댓글의 기능만 추가하면 되기 때문에 가장 아래 있는 Basic을 선택해 주면 됩니다.


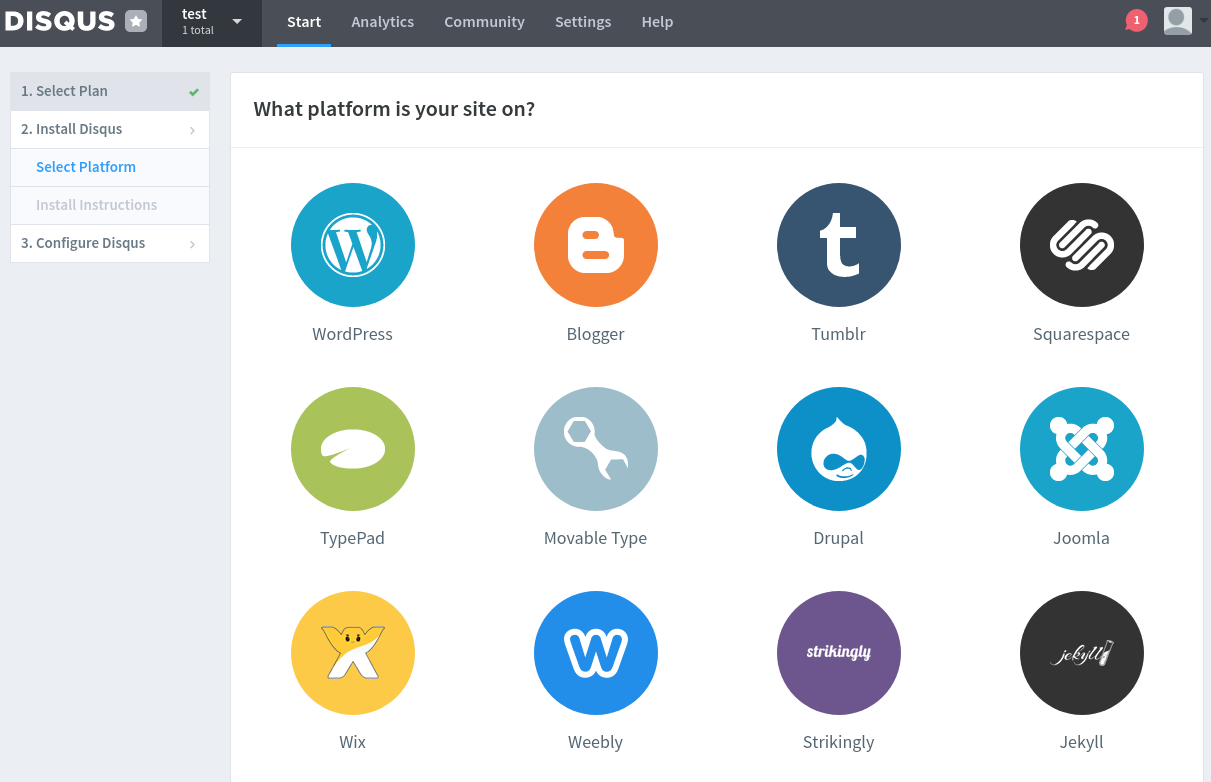
이번 화면은 우리의 사이트 플랫폼을 정해야 합니다. Jekyll를 선택합니다.

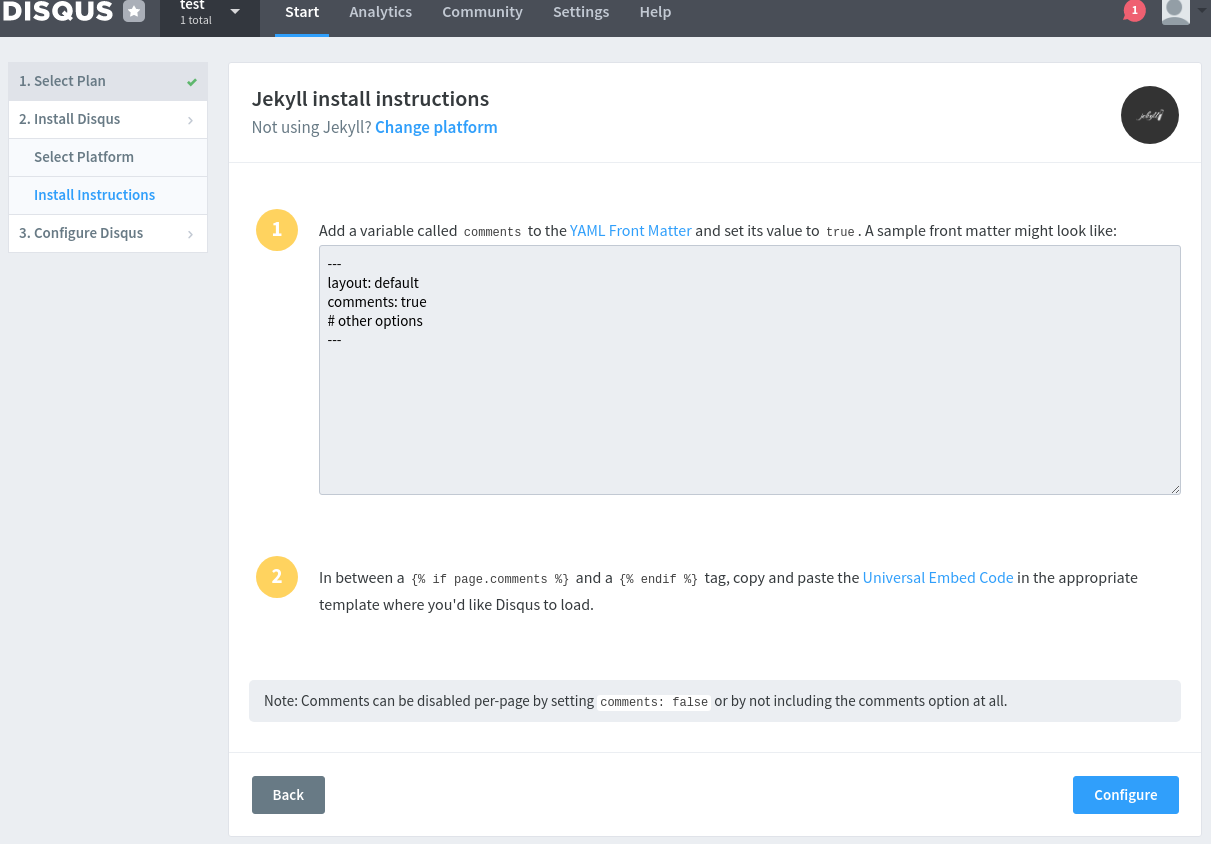
Jekyll의 설치 지침으로 여기서는 Universal Embed Code 에 대한 영상을 보시면 좋을 것 같습니다. Configure를 클릭해 주세요.

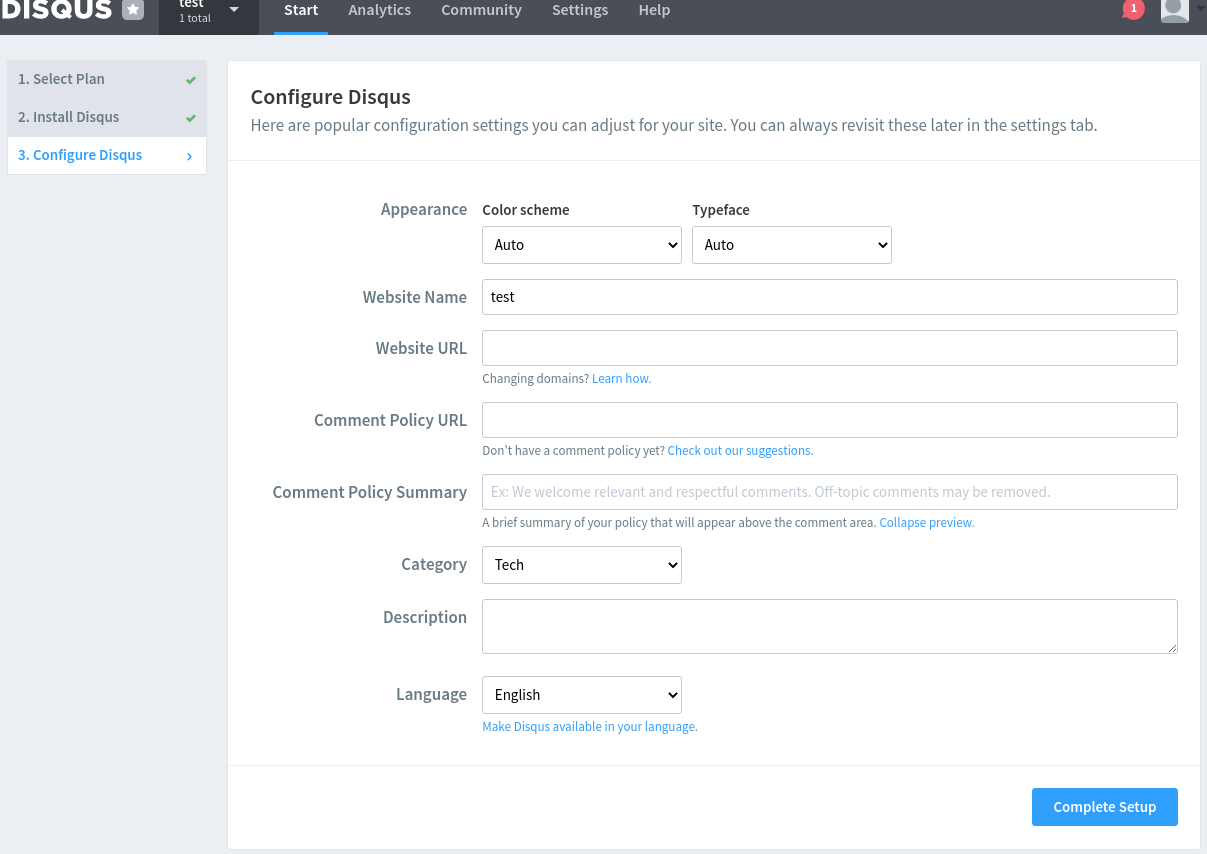
Disqus의 설정들을 하는 화면입니다. Website URL에 자신이 연결하는 도메인이름을 입력해 주면 됩니다.
입력 후 Complete Setup를 선택합니다.
(예시 : https://jongsky.github.io/Study-Log/)

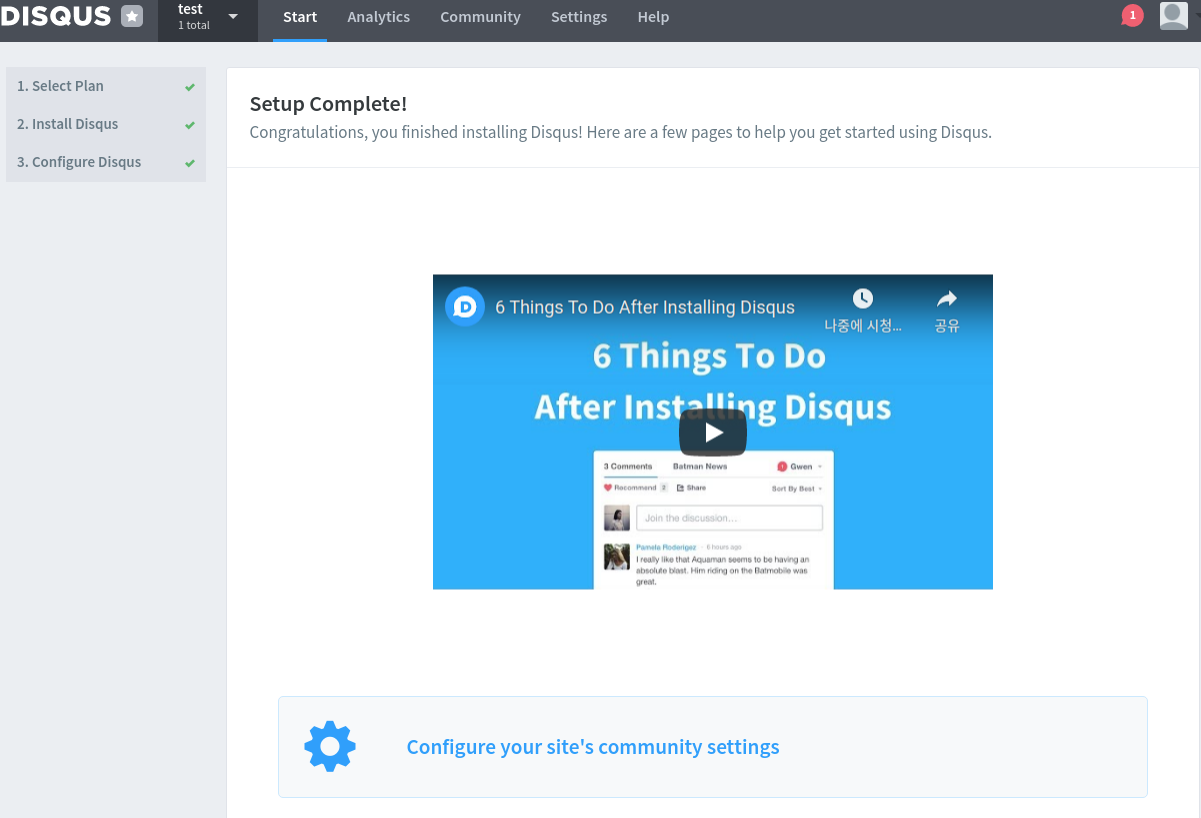
다음과 같은 화면이 나왔다면 댓글 기능 설정을 위한 Disqus는 완료했습니다!

3. 자신의 github.io에 연결하기
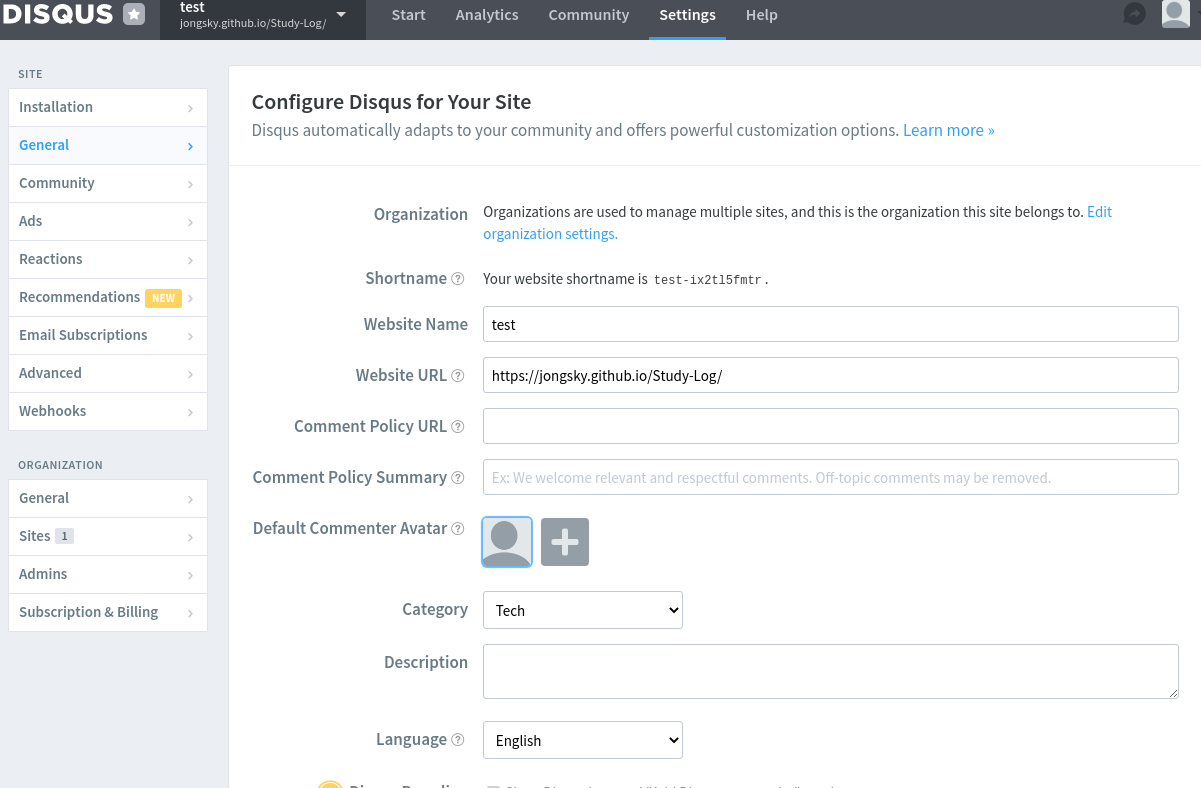
앞선 화면에서 Configure your site’s community settings를 클릭하시면 _config.yml에 추가해야 할shortname를 확인하실 수 있습니다. 해당 shortname을 복사합니다.

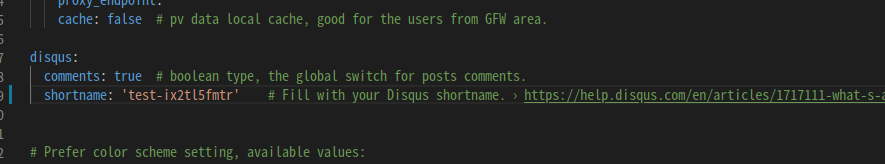
이제 _config.yml 파일을 열어 disqus에 해당 shortname을 붙여 넣기 해줍니다. comments는 false에서 true로 수정해 줍니다.

4. 자유롭게 댓글 기능 사용하기
수정 후에 github에 push 하시면 댓글기능을 자유롭게 사용하실 수 있게 됩니다!

'Come on IT > Github' 카테고리의 다른 글
| git flow 사용법 정리 (feat. ubuntu) (0) | 2024.03.20 |
|---|---|
| Github 팀 프로젝트 어떻게 시작하면 좋을까 (0) | 2023.01.13 |
| git access token을 이용해 git clone 하는법 (1) | 2022.10.03 |


